
コーポレートサイトリニューアル
デザイン/コーディング/WEBサイト制作
鹿児島県鹿児島市にある設備事務所。主に電気設備や給排水設備の設計を行っている。
求人票をみてコーポレートサイトを観にくることを想定してPCから見ることをメインとして制作した。(レスポンシブ対応デザインも制作/コーディング)
わかりやすさ・仕事に興味を持ってもらえるように
設備設計という仕事をユーザーにしっかりと伝わるよう、情報整理をおこない誰でも分かりやすく見やすく、読みやすい文章にするなど工夫をした。
コーディングではフェードインなどゆっくりとした動きを入れることで、飽きのこないよう実装。(本番公開は今後予定している)
- 担当範囲
- 企画・ワイヤーフレーム・デザイン・コーディング
- 制作期間
-
3ヶ月
企画:1週間
ワイヤーフレーム:1週間
デザイン:2週間
コーディング:2ヶ月 - 使用ツール
-



- 企画書
- 情報分析
-
SWOT分析
-
S (自社の強み)
・会社はアットホームで社員同士の距離が近い
・業界が長いので、分からないことは教えられる -
W (自社の弱み)
・社員が少ない
・市街地から少し離れている -
O (外部プラス)
・IT化が進んでいることと関連して今後伸びる業界
・省エネ、環境などトレンドに乗っていく仕事 -
T(外部マイナス)
・仕事を少ない人数でこなさないといけない。
・業界の全体として人員不足。
-
S (自社の強み)
- デザインのポイント
-
-
01

統一感のあるサイト
・あしらいの色をロゴと同じ色に統一しサイトの統一感を目指した。
・水と電気に関連する仕事をしているとユーザーに無意識的に伝える。 -
02

分かりやすいエリア作り
・採用情報があることがユーザーに伝わるように大きめのエリアを作った。
・ボタンも他と色を変えて際立つようにし差別化。 -
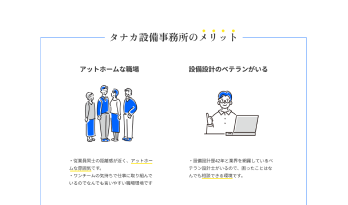
03

アットホーム感
職業柄硬いイメージがあるとのこと。イラストを使って分かりやすさとアットホーム感の印象を与えられるよう工夫。
-
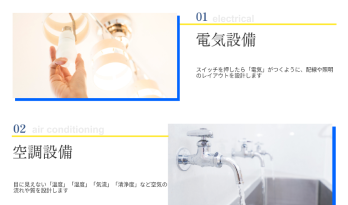
04

読みやすい情報設計
・仕事をあまり知られていないため、ユーザーが読みやすい文章に変える。
・見出しに関連した写真を載せて視覚的にどんなことをするか分かりやすくした
-
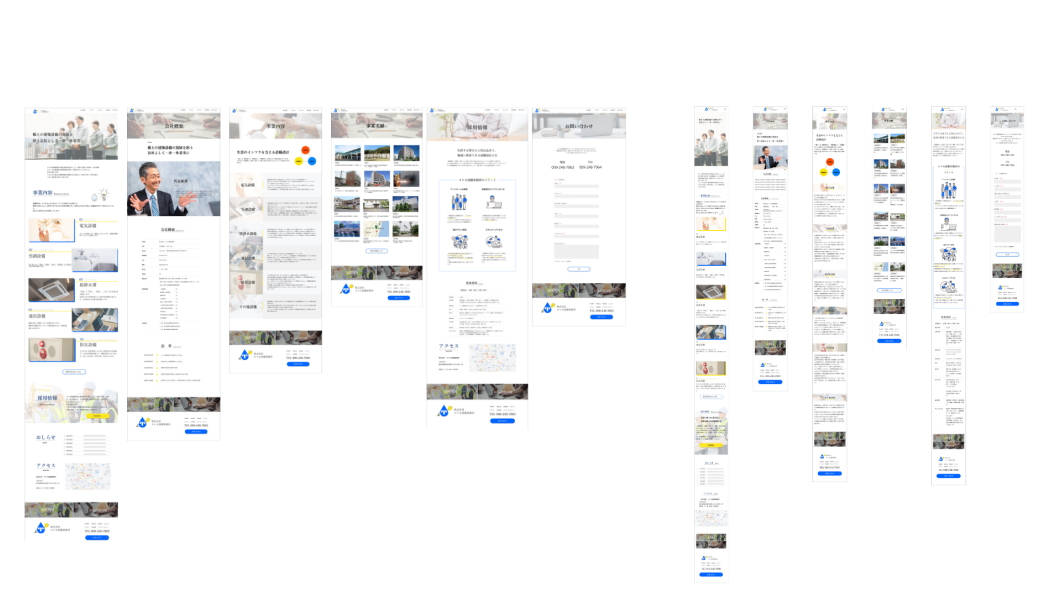
- サイト全体のデザイン
-

.png)
.png)