
オーガニック野菜の宅配サービス
デザイン/コーディング/LP制作
デジタルハリウッドSTUDIO by LIG の課題。
オーガニック野菜の宅配のLP制作。
既存のWebサイトは存在するが、リスティング広告を出すためより訴求の高いランディングページを作りたい。
食へのこだわりが強い層に響くような内容にして、お試し購入へ誘導する。
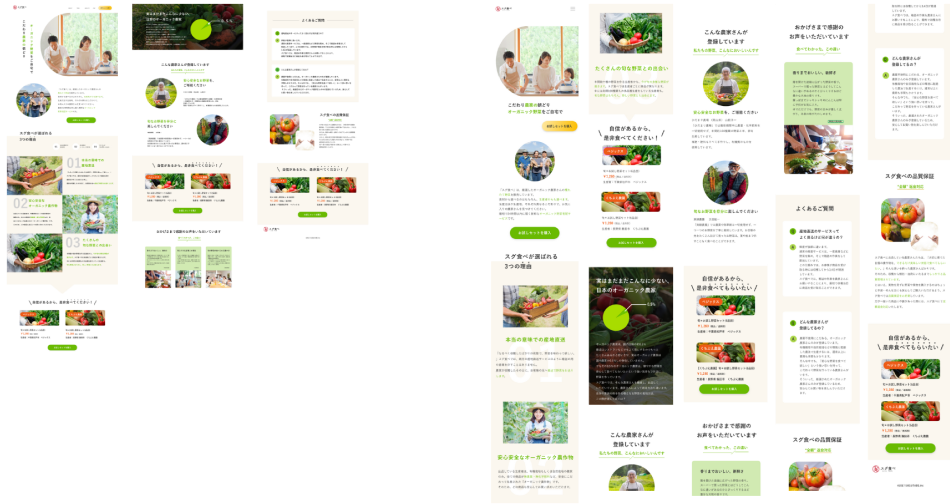
お試しセットを購入したくなるようなLP設計
ランディングページはどうしても長くなってしまうため、ユーザーが離脱しないように細かいところを工夫。
余白の余裕が心の余裕につながるよう、余白を適度にとり、余裕のあるサイト作りを目指した。
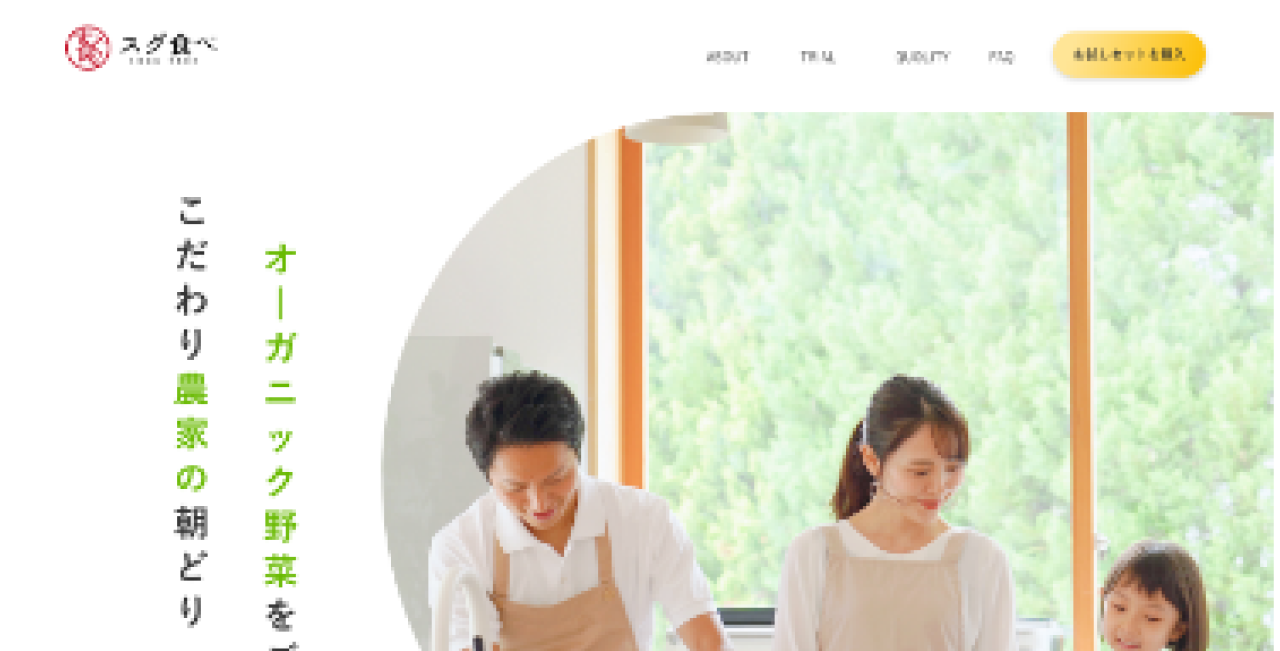
ターゲットが体にいいものを食べたいという丁寧な暮らしをしている家族だったので、淡い色を使用。
フレッシュな野菜のイメージを出したかったので差し色に黄緑とオレンジを持ってきた。
- 担当範囲
- ワイヤーフレーム・デザイン・コーディング
- 制作期間
-
1ヶ月半ほど
(ワイヤーフレーム・デザイン:2週間 / コーディング:1ヶ月) - 使用ツール
-



- 情報分析
-
3C分析
-
Customer(顧客)
年齢 20代〜30代の家庭を持っている方
生活に余裕があり、丁寧な暮らしをしている家庭
体にいいものをとりたいと思っていて色にお金をかけられる家庭
-
Competitor(競合)
オイシックス/コープデリ など
-
Company(自社)
1. 無農薬・有機野菜・オーガニック野菜
2.「身体にいいものを販売している(いいものを作っている農家をセレクトしている)」ブランディング
3. 産地直送(だから新鮮でおいしい)
4. 旬のものが味わえる
-
Customer(顧客)
- デザインのポイント
-
-
01

自然な視線誘導
エリアの背景色から吹き出し風にコンバージョンエリアに促し、お試しセットへの購入導線を作った。
-
02

コンバーションエリアを3箇所に設置
ユーザーが買ってみようかなと思った時にすぐ購入ボタンが押せるように3回のコンバーションエリアを用意した。
分かりやすいエリアで、お試しセットの購入が手軽にできるよう配慮。 -
03

背景色は交互に
背景色を交互にし、ユーザーが見ていて、セクションが変わったんだというところを分かりやすく認識できるよう工夫。
-
04

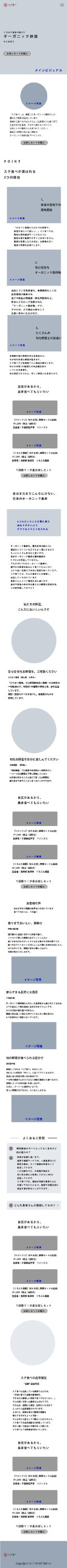
レスポンシブではスライダーで
コメントが増えるとより、長くなってしまうためレスポンシブではスライダーを使用した。
自然とコメントが動くことで、ユーザーの視線もコメントを読みたくなる仕組みにした。
-
- ワイヤーフレーム
-


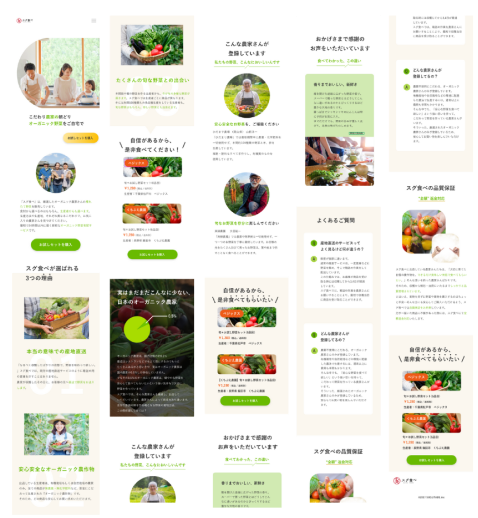
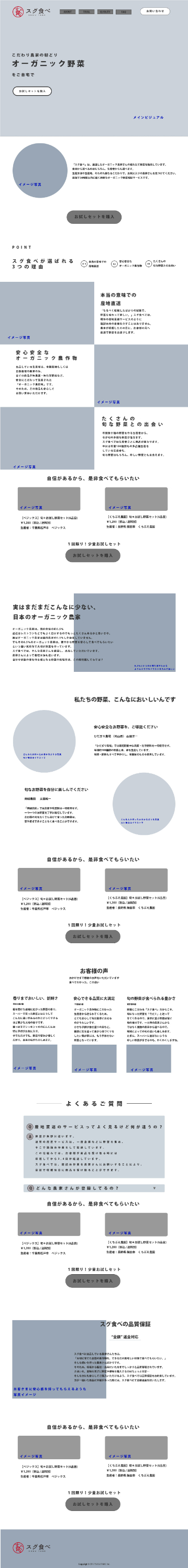
- サイト全体のデザイン
-