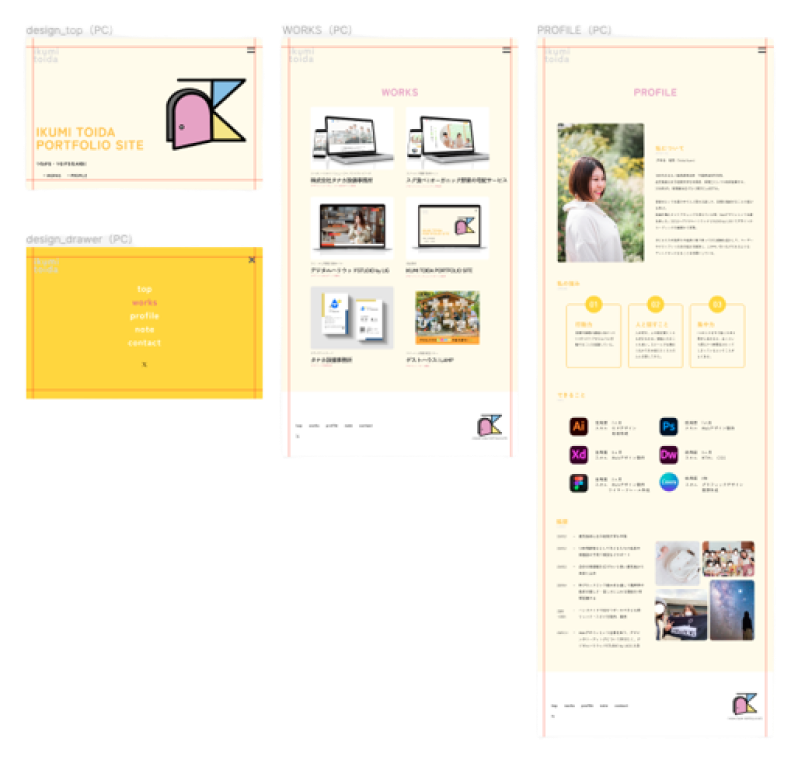
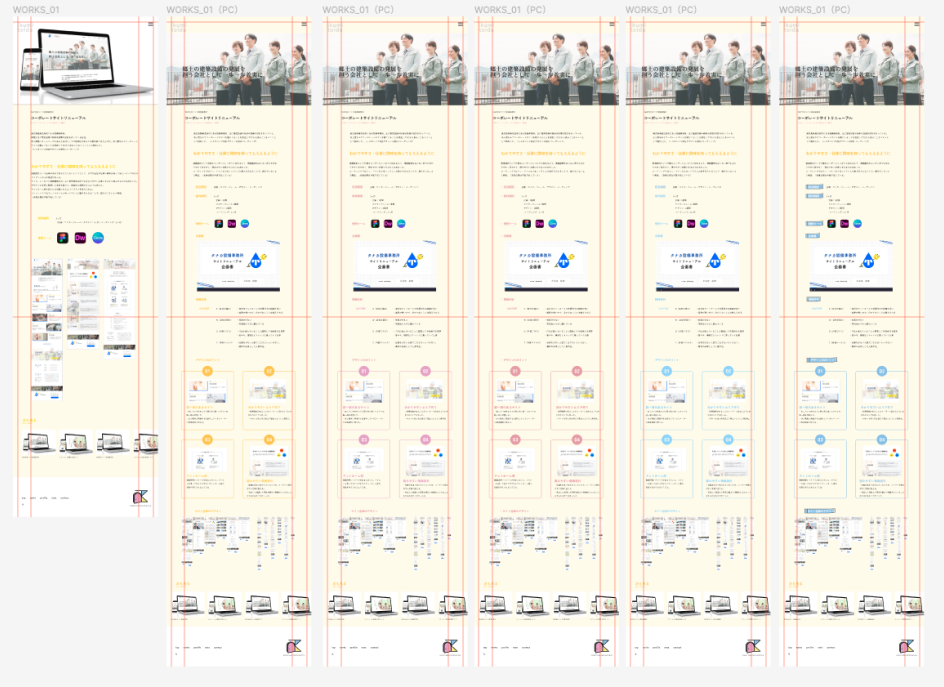
ポートフォリオサイト制作
デザイン/コーディング/WEBサイト制作
制作物を紹介し自分のことを知ってもらうのためのポートフォリオを主制作
最初にPDFでポートフォリオを作っていたため、制作したものをサイト化したいと思い制作した。
PDFの内容を再度ブラッシュアップして、より良いポートフォリオサイトを作れるようにデザイン検証や情報整理などした。
自身のポートフォリオということで1からデザイン、コーディングしサイトをサーバーにアップするというところまで行った。
企業の方にシンプルに人柄や思い・スキルが伝わるサイト設計
企業の採用のかたはたくさんの選考をされると思うので、情報整理を行い、見やすいようデザインを工夫した。
また、制作をしているとどうしても他の人と同じようなものになってしまった。デザインをリサーチし、印象に残って差別化できるようなデザインを考えた。
- 担当範囲
- ワイヤーフレーム・デザイン・コーディング・サーバーアップ
- 制作期間
-
1ヶ月半
(デザイン:1ヶ月 コーディング:2週間) - 使用ツール
-



- デザインのポイント
-
-
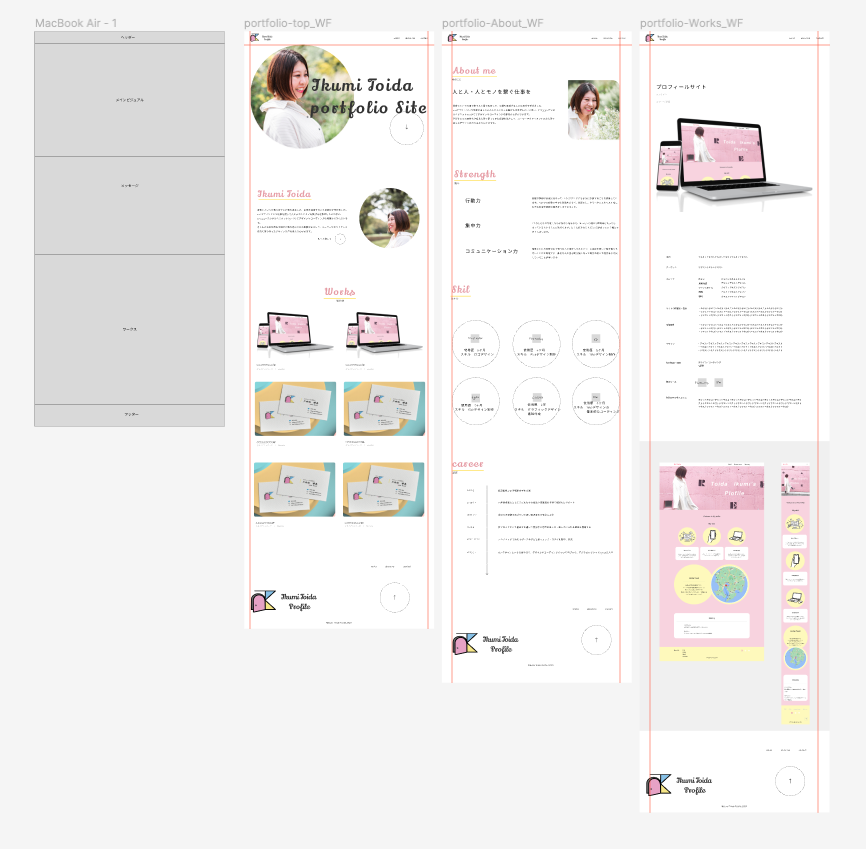
01

印象に残るTOPページ
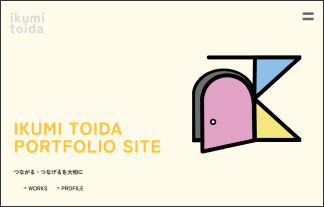
あえて、MVのみというデザインに。
MVにすることで、他の方との差別化も工夫した。
また、下層ページへボタンで誘導にすることで、採用担当の方がみたいページを選んで見られるようにサイトを設計。 -
02

見やすいエリア作り
プロフィール・制作物ともにポイントは同じデザインにしてポイントの見やすさを重視。
また、同じデザインを使うことで、統一されたサイトづくりを目指した。 -
03

回遊できるサイト設計
各制作物の下には次の作品に行けるようなフッターを用意。
興味を持ってくれた採用担当者のかたが、次の作品も手間なくに行けるように工夫した。 -
04

行きたいページにすぐ飛べるハンバーガーメニュー
メニューをハンバーガーメニューに入れて追従した。
見たいもの=ハンバーガーメニューとすることで、ユーザーが使いやすいページを目指した。
また、メニューをしまっておくことでスッキリいたサイト設計になるよう工夫した。
-
- ワイヤーフレーム
-

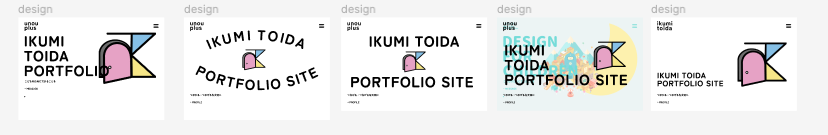
- デザインの過程
-

ベンチマークのメインビジュアルを参考にしながら、文字組やロゴの位置など検証した。自分の好きなカラーの黄色を使いたかったので、背景に薄い黄色を使用した。
-

タイトルの視認性を上げるため、色の検証を行う。始めは全体を同じ色でまとめていただが、読んでほしい文字とタイトルとのメリハリをつけるために色を変えた。
- サイト全体のデザイン
-